Using Twitter player cards to improve accessibility of NeetoRecord
August 16, 2024
At Neeto, we're building multiple products, and we love sharing our progress and updates on Twitter. We often accompany our tweets with NeetoRecord recordings to give you an even closer look at our work. However, we noticed that users had to leave Twitter to view our videos, creating unnecessary friction in their experience.
The Problem
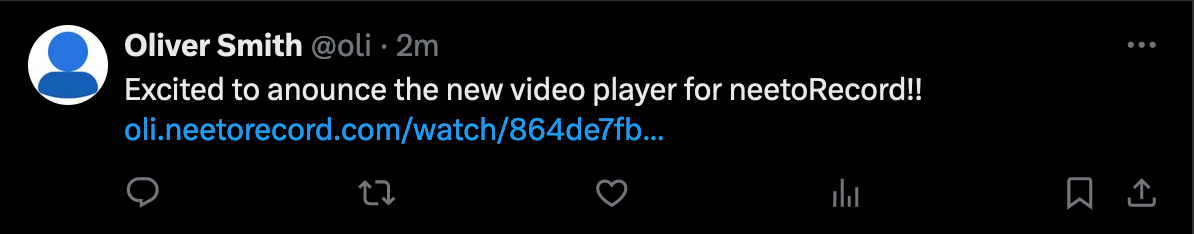
Initially, when we shared a NeetoRecord video on Twitter, this is how the tweet would appear.

As we can see, the links are just plain text, lacking visual appeal and context. Users had to click away from Twitter and open a new tab to view the recording. This extra step not only disrupted the user's Twitter experience but also likely reduced the number of people who actually watched our videos.
The Solution: Twitter Cards
To address this issue, we turned to Twitter Cards. Similar to Facebook's Open Graph protocol, Twitter Cards allows us to showcase interactive media directly within tweets. While both protocols serve similar purposes, Twitter cards are designed to directly work in Twitter, so its crawler will look for these tags and only look for OG tags as a fallback.
What are Twitter Cards?
Twitter Cards are a set of meta tags that enable us to embed interactive content on a tweet. In our case, we want to provide users an embedded video player which they can use to view the NeetoRecord recording without leaving Twitter. It's not just about aesthetics. According to Twitter's own data, "tweets with cards have 43% higher engagement rates than regular tweets with links." This statistic underscores the impact of providing a seamless, visually appealing experience.
Implementing Twitter Cards for NeetoRecord
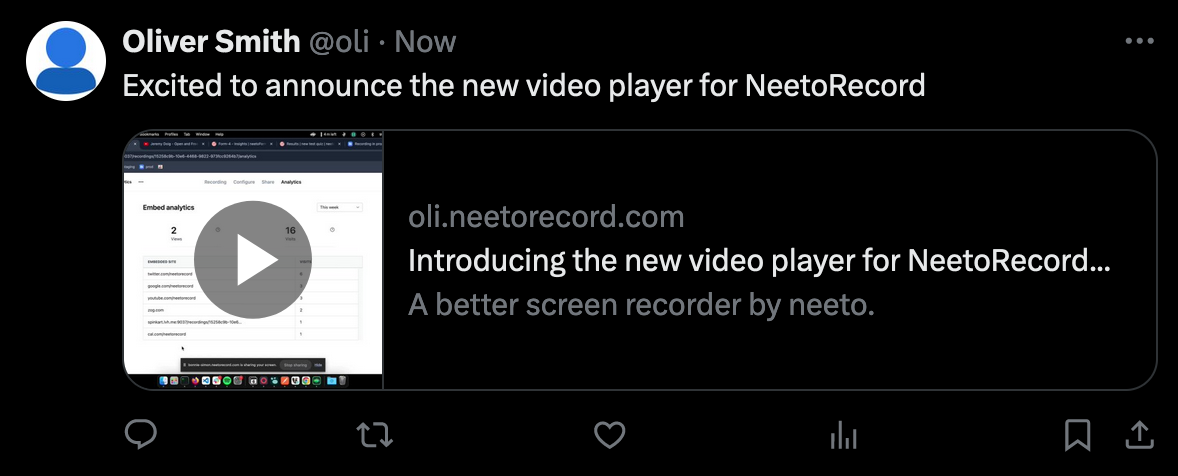
There are multiple types of cards that we can leverage to enhance our content such as summary cards, player cards & app cards. However, in this post, we are going to be discussing about Player cards, which is implemented in NeetoRecord. This card type allows us to embed an interactive video player directly in the tweet. Here's how it looks:

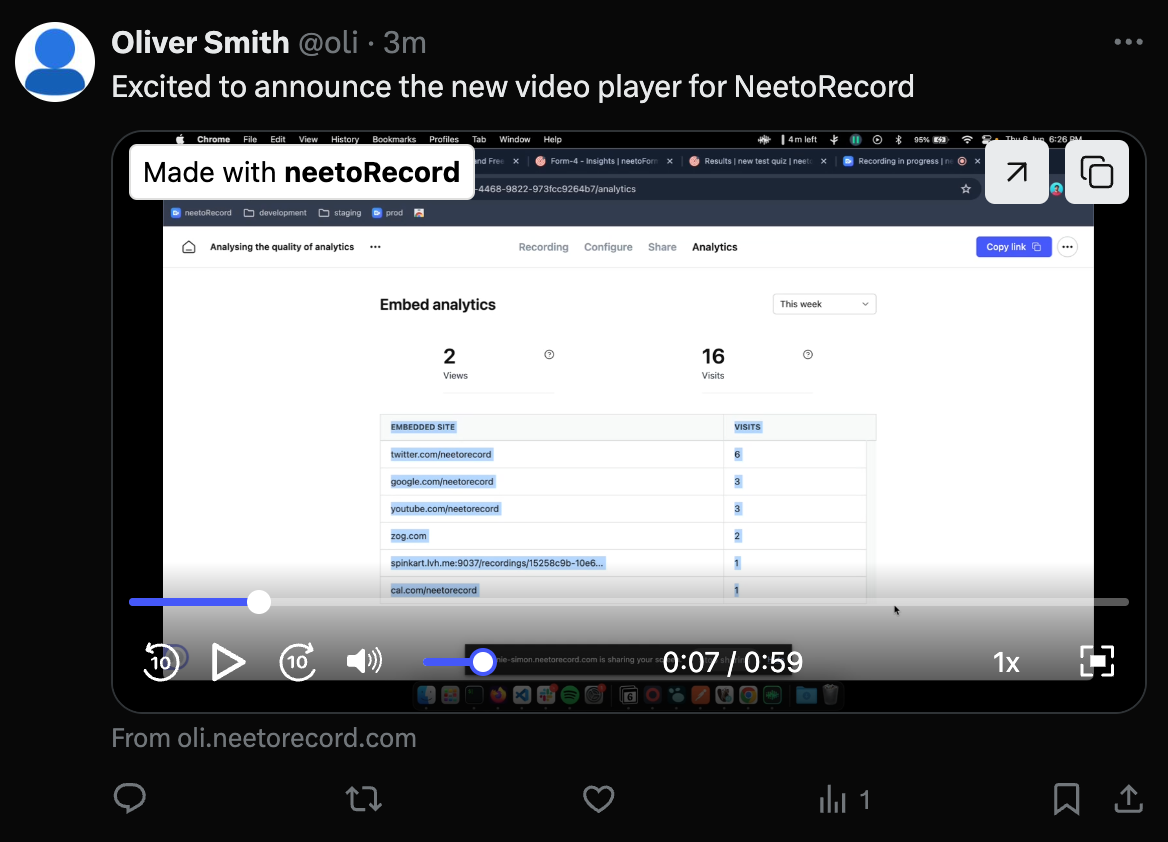
Clicking on this link preview will open our embedded content, in this case, a player to view the recording directly within Twitter.

As we can see, users can now watch our NeetoRecord videos without leaving Twitter. This seamless experience has several benefits:
- Higher Engagement: With the video right there in the tweet, more users are likely to watch it.
- Reduced Friction: No more clicking away or opening new tabs, keeping users engaged with our content and the Twitter conversation.
- Better Branding: The Player Card includes our logo and video title, reinforcing our brand with every view.
Technical Implementation
Implementing Twitter Cards is straightforward. We added meta tags to the
<head> section of our web page. For our Player Card, we use tags as shown
below.
<meta property="twitter:card" content="player" />
<meta
property="twitter:url"
content="https://oli.neetorecord.com/watch/864de7fb-2efb-4f2f-a60b-08dca64e4c3"
/>
<meta
property="twitter:title"
content="Introducing the new video player for NeetoRecord"
/>
<meta property="twitter:site" content="@NeetoRecord" />
<meta property="twitter:image" content="https://cdn.neeto.com/hycoe7" />
<meta
property="twitter:player"
content="https://oli.neetorecord.com/embeds/864de7fb-2efb-4f2f-a60b-08dca64e4c3"
/>
<meta property="twitter:player:width" content="1280" />
<meta property="twitter:player:height" content="720" />
These tags tell Twitter's crawler what to display in the card.
Let's break down the purpose and importance of each meta tag:
<meta property="twitter:card" content="player" />
This tag specifies the card type. Setting it to "player" tells Twitter that this is a Player Card, which is designed for video or audio content.
<meta
property="twitter:url"
content="https://oli.neetorecord.com/watch/864de7fb-2efb-4f2f-a60b-08dca64e4c3"
/>
This tag provides the URL of the web page that the card is describing. It should be the page where users can view the full content.
<meta
property="twitter:title"
content="Introducing the new video player for NeetoRecord"
/>
This tag sets the title of the card, which appears as the main headline.
<meta property="twitter:site" content="@NeetoRecord" />
This tag specifies the Twitter @username the card should be attributed to.
<meta property="twitter:image" content="https://cdn.neeto.com/hycoe7" />
This tag provides the image to be displayed in place of the player on platforms that don’t support iFrames or inline players.
<meta
property="twitter:player"
content="https://oli.neetorecord.com/embeds/864de7fb-2efb-4f2f-a60b-08dca64e4c3"
/>
This crucial tag specifies the URL of the video player. This should be an HTTPS URL to an iframe player that can play the content.
<meta property="twitter:player:width" content="1280" />
<meta property="twitter:player:height" content="720" />
These two tags define the width and height of the video player iframe, in pixels. They help ensure the video displays correctly in the Twitter feed.
Conclusion
Twitter Cards have improved how NeetoRecord videos are shared on Twitter. The embedded media experience reduces friction and increases engagement, while enhancing our brand visibility.
If this blog was helpful, check out our full blog archive.