Exploring management of templates across Neeto products using neeto-templates-nano
July 30, 2024
Overview
neeto-templates-nano serves as an incredibly flexible and user-friendly
template builder within the Neeto ecosystem. In this blog post, we will explore
the evolution from previous approaches to the development of
neeto-templates-nano and how it effectively addresses the challenges
encountered.
Evolution of templates at NeetoSite
NeetoSite is a website builder.
Before the advent of neeto-templates-nano, NeetoSite relied on three tables -
templates_sites, templates_pages, and template_blocks to store site,
page, and blocks data for templates. This structure duplicated the schema
already employed in NeetoSite for sites, pages, and blocks, resulting in
redundancy.
Another challenge arose with the storage of each template in a YAML file, necessitating a custom rake task for maintenance. Tasks like updating templates, such as changing font families, required laborious manual edits to every YAML file, affecting scalability and maintainability.
This YAML snippet portrays the complexity of maintaining templates. The need for manual edits in each YAML file hampers scalability and maintainability.
## Example of a template in YAML format
name: Document Signer
keywords: "E-signature, AI, Cost effective, Paperless"
pages:
- name: "Home"
url: "/"
blocks:
- name: "header_with_logo_title"
category: "header"
kind: "header_with_logo_title"
identifier: "Header"
configurations:
design:
body:
border:
borderColor: "#FFFFFF"
borderStyle: none
borderWidth: 0
backgroundColor: "#FFFFFF"
paddingVertical: 8
paddingHorizontal: 48
logo:
height: 52
links:
color: "#1F2433"
fontSize: "1em"
fontFamily: Lato
fontWeight: 500
letterSpacing: 0
buttons:
color: "#ffffff"
border:
borderColor: "#f4620c"
borderStyle: solid
borderWidth: 1
fontSize: "0.875em"
fontFamily: Open Sans
fontWeight: 500
borderRadius: 9999
letterSpacing: 0
backgroundColor: "#f4620c"
logoTitle:
color: "#1F2433"
fontSize: "0.875em"
fontFamily: Inter
fontWeight: 500
letterSpacing: 0
hamburgerMenu:
color: "#000000"
properties:
logo:
alt: Max Chat
url: "#!"
title: ""
links:
- to: "#Clients"
label: Clients
action: internal
- to: "#Insights"
label: Insights
action: internal
position: sticky
enableAnimation: true
Recognizing these challenges, we opted for a more scalable and maintainable solution.
The neeto-templates-nano solution
Eliminating redundancy
To streamline template creation and management, neeto-templates-nano introduces a comprehensive solution. It includes a frontend package, @bigbinary/neeto-templates-frontend, and a ruby gem, neeto-templates-engine (private gem).
Architecture
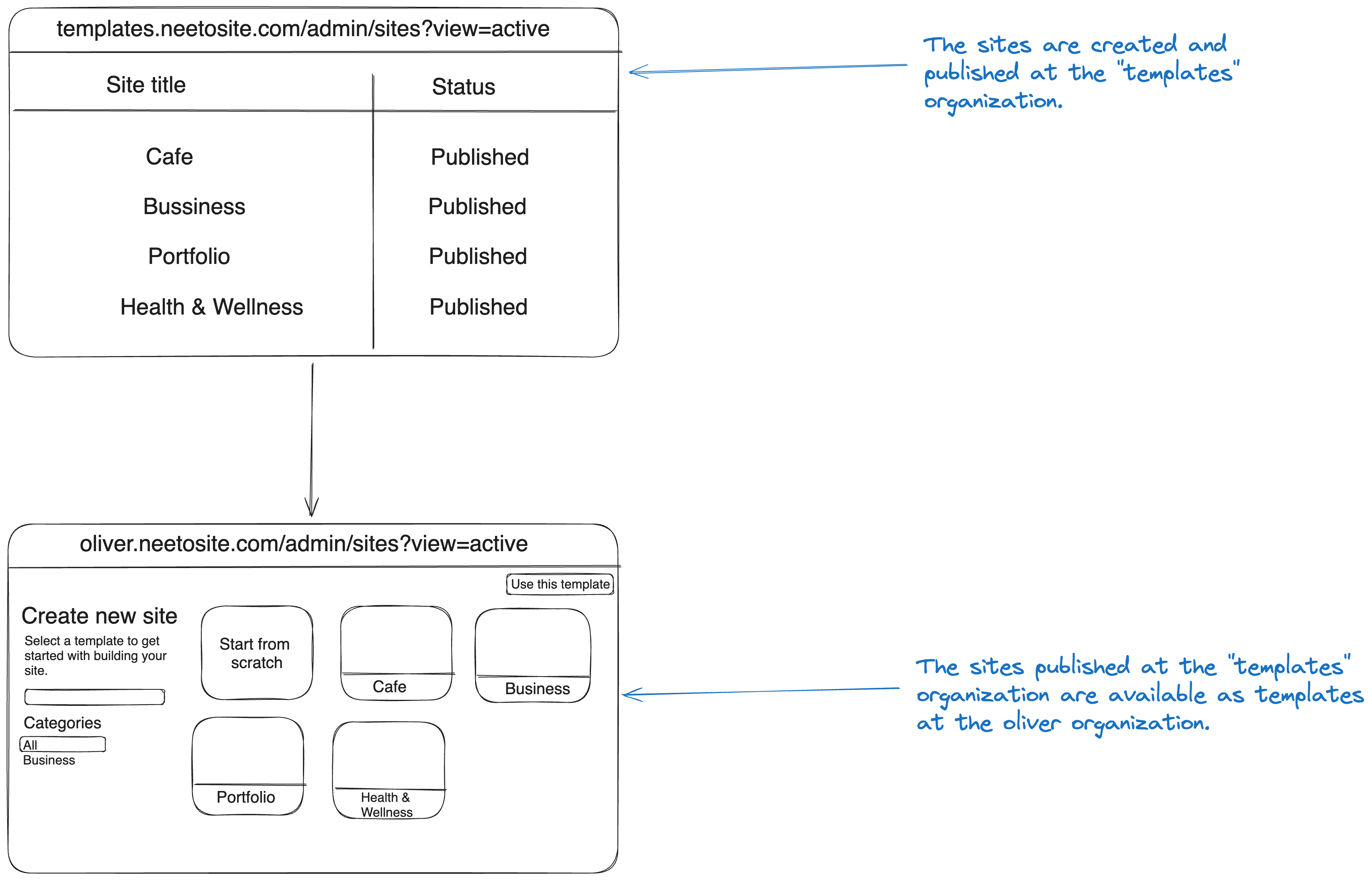
The architecture addresses redundancy by whitelisting the templates
organization for template creation. Once a site is constructed from the
templates organization and published, it becomes a template accessible from
other organizations.

In this illustration, we've published 5 sites at templates organization of
NeetoSite. After publication, the sites
become accessible to users across all organizations. Choosing any template will
clone it from the templates organization to the user's organization. This
straightforward mechanism simplifies the management and sharing of templates
across different organizations.
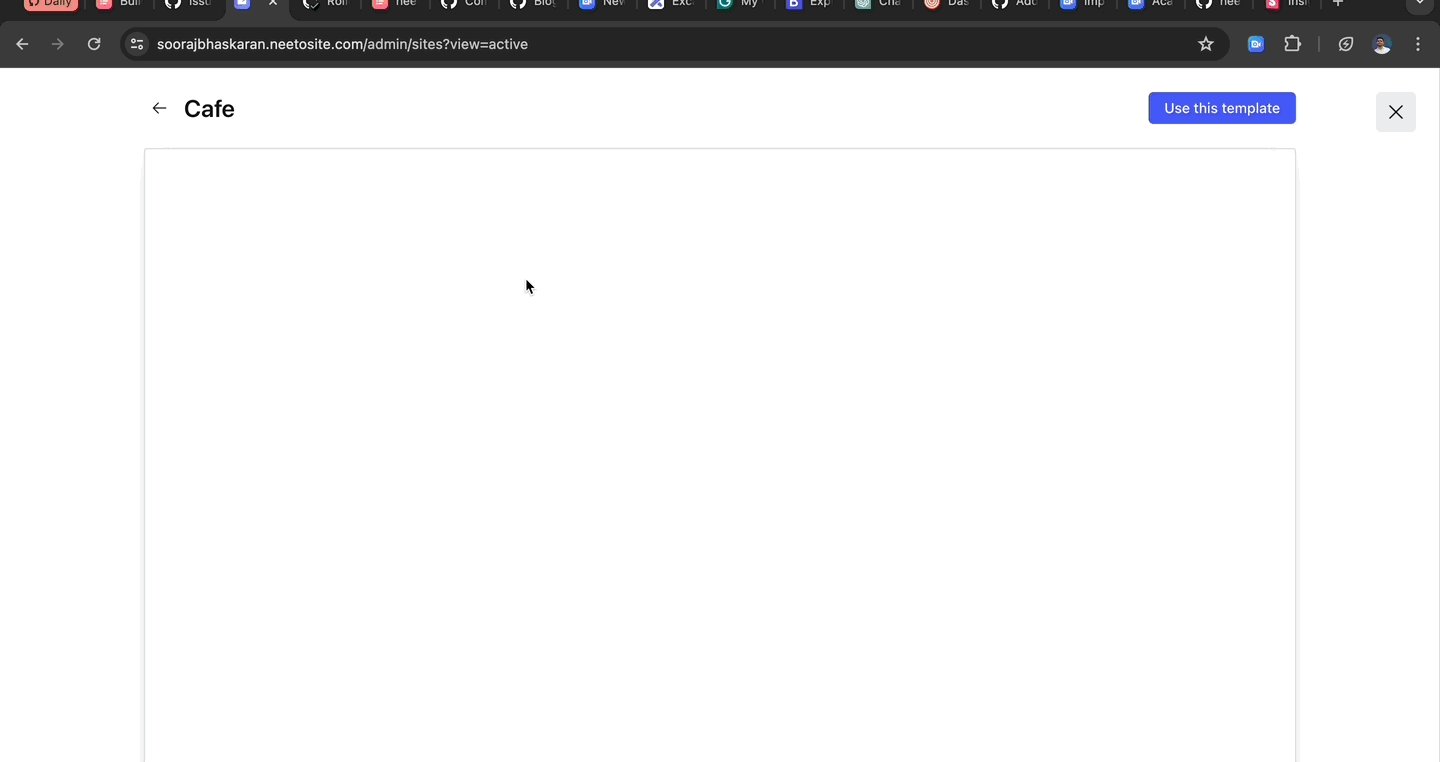
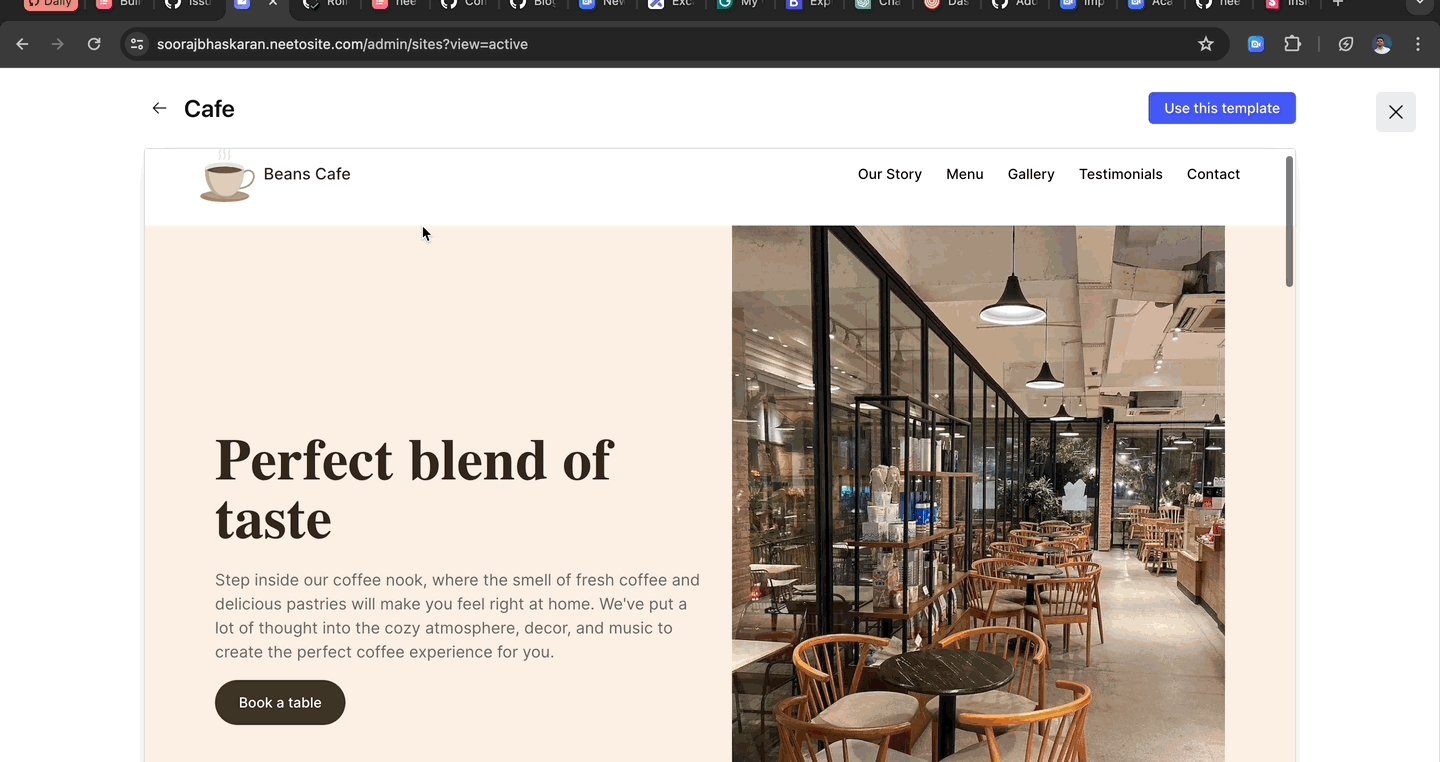
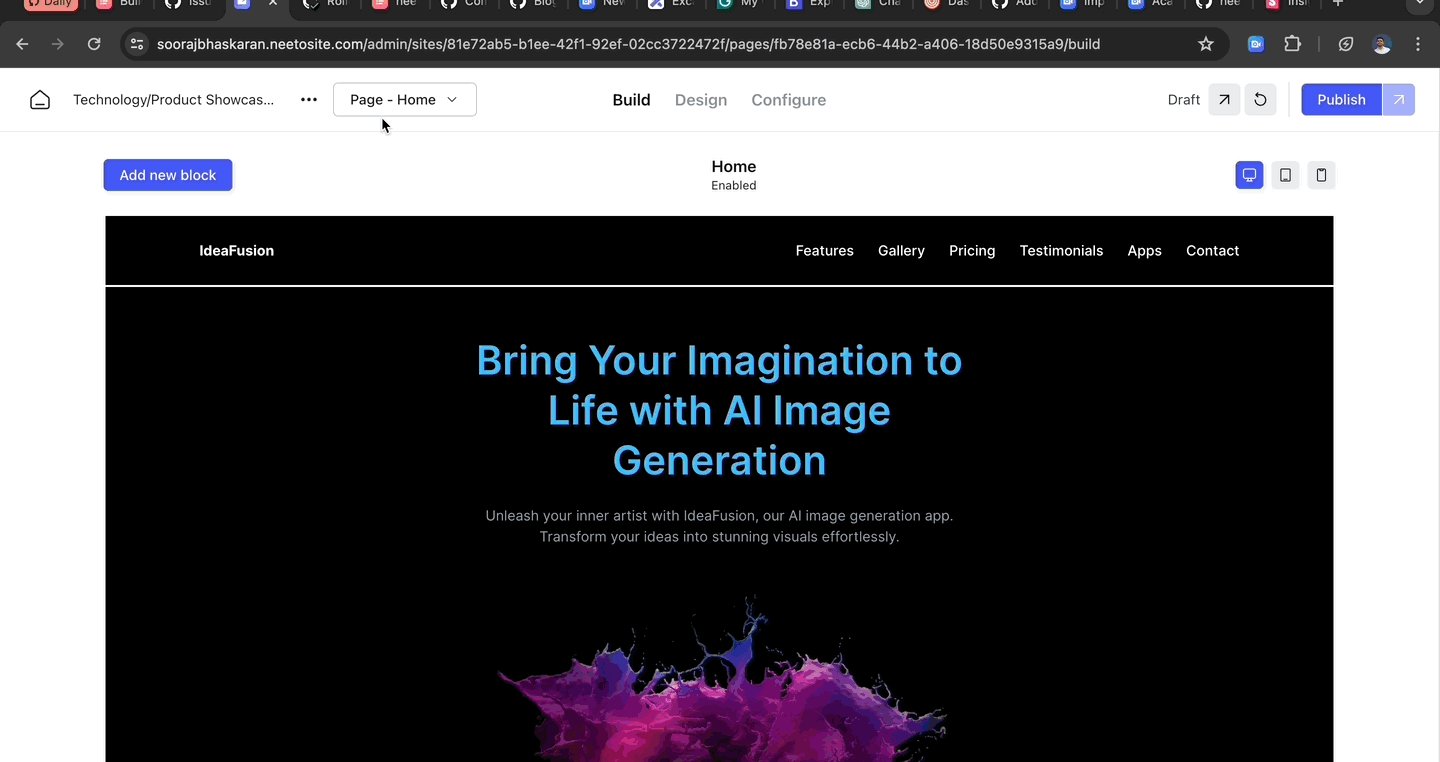
The CreateTemplateModal was exported from
@bigbinary/neeto-templates-frontend, allows users to see and select templates
when creating a new site.

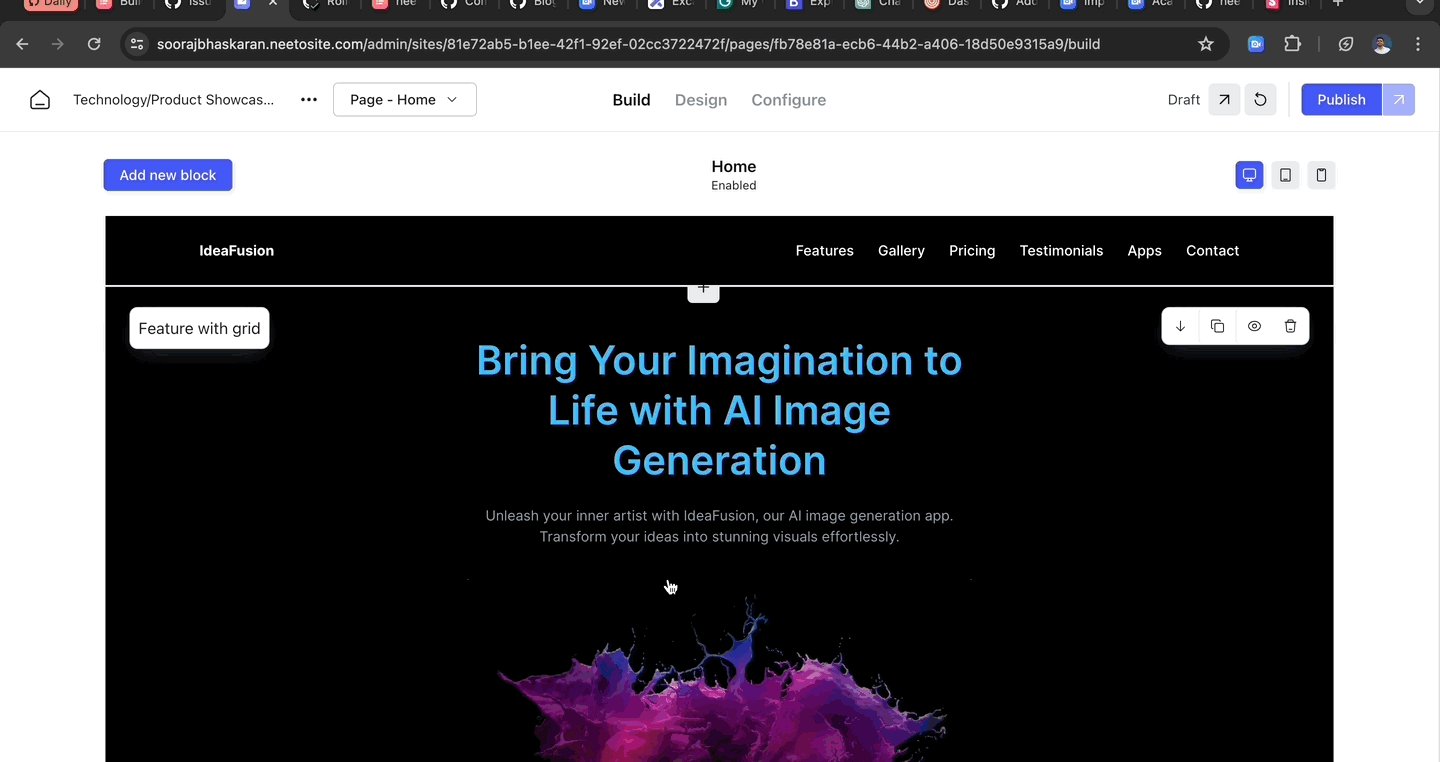
This GIF shows how simple it is to browse through available templates using the
CreateTemplateModal. Users can preview templates, pick the one that suits
their needs, and quickly start their projects without reinventing the wheel.
Advantages of porting to neeto-templates-nano
-
Effortless Template Management: With neeto-templates-nano, managing templates is a breeze. Administrators can easily add, update, or delete templates by accessing the templates organization and simply publishing the changes. This streamlines the template lifecycle, ensuring that users always have access to the latest versions.
-
Enhanced Template Customization: neeto-templates-nano introduces new customizations that enable administrators to add tags and cover images for templates directly within the templates organization. This functionality enhances the visual appeal of templates and facilitates better organization and searchability. Administrators can tailor templates to specific project requirements, improving overall user experience and productivity.
Implementation across Neeto products
neeto-templates-nano has seamlessly integrated into NeetoForm and NeetoSite, offering a standardized approach to template management across all Neeto products.
Follow @bigbinary on X. Check out our full blog archive.