Using Image as a Container in React Native
April 28, 2016
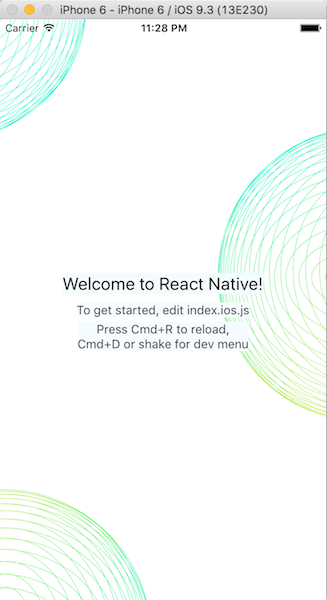
Adding a nice looking background to a screen makes an app visually appealing. It also makes the app look more sleek and elegant. Let us see how we can leverage this technique in React Native and add an image as a background.
We’ll need to create different sizes of the background image, which we’re going to use as a container. React Native will pick up appropriate image based on the device’s dimension (check Images guide for more information).
- login-background.png (375x667)
- [email protected] (750x1134)
- [email protected] (1125x2001)
Now we’ll use these images in our code as container.
//...
render() {
return (
<Image
source={require('./images/login-background.png')}
style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit index.ios.js
</Text>
<Text style={styles.instructions}>
Press Cmd+R to reload,{'\n'}
Cmd+D or shake for dev menu
</Text>
</Image>
);
}
//...
const styles = StyleSheet.create({
container: {
flex: 1,
width: undefined,
height: undefined,
backgroundColor:'transparent',
justifyContent: 'center',
alignItems: 'center',
},
});
We’ve intentionally left height and width of the image as undefined.
This will let React Native take the size of the image from the image
itself.
This way, we can use Image component as View and add other components as a children to build UI.

Follow @bigbinary on X. Check out our full blog archive.